These guidelines will help ensure your icons are labeled properly so they can be discovered on Noun Project.
Titles and tags are some of the most important elements to have in place before submitting your icons to Noun Project. Without them, users may not be able discover or download your content. Following these guidelines will ensure your icons have accurate and relevant titles and tags.
Noun Project’s Title and Tag Requirements
All icons must have a title and must include at least one, but no more than five, tags. Icons that do not have titles or tags, or icons that have more than five tags will be denied. Words that are included in an icon’s title do not need to be added again as tags, and words do not need to be capitalized, using all lowercase letters is fine.
Titles and tags should be single words/terms instead of phrases. Each title or tag should be no longer than three words. If a term is two to three words long, please double check to see if it’s an open or closed compound word. For example, terms like “popcorn” and “snowflake” are one word, not two. Terms like “ice cream” and “high school” should always be written as two words.
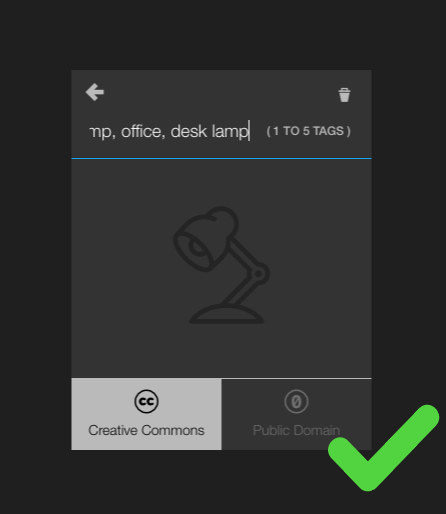
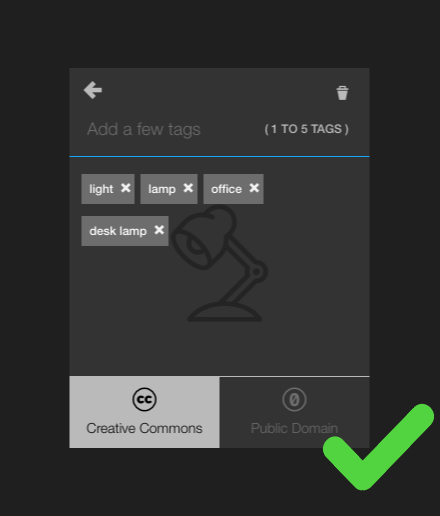
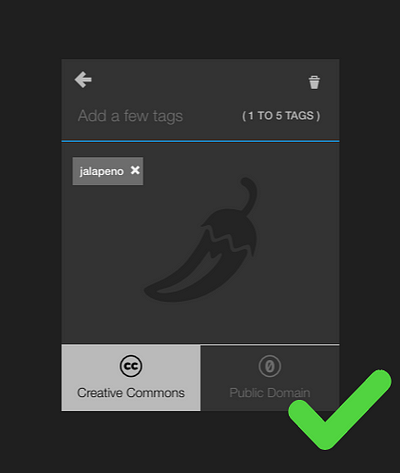
Inputting tags when uploading icons is easy! After typing in a tag, hit enter. If you want to submit multiple tags on one line, make sure each tag is separated by a comma to automatically create individual tags.


Adding a single line with multiple tags should include a comma between each term. Individual tags will be created by using commas.


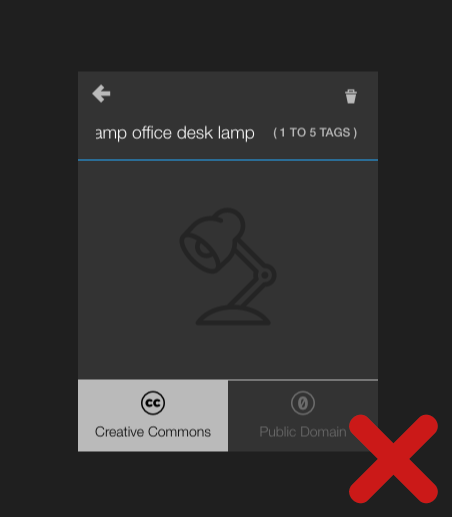
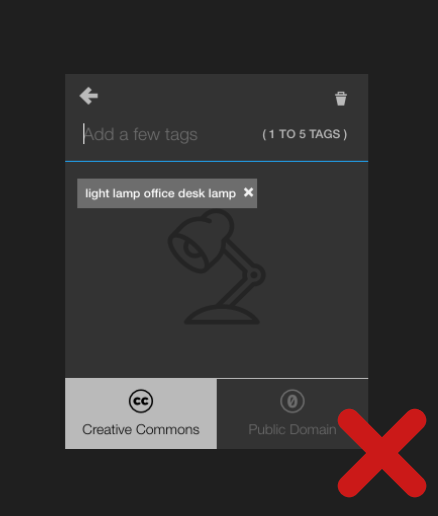
By contrast, adding a single line of tags without commas will result in all terms becoming a single tag.
Titles and Tags Must be Added in English
Titles and tags must be spelled correctly, in English. Names of countries, monuments, and certain foods may be exceptions but still must use the English alphabet.
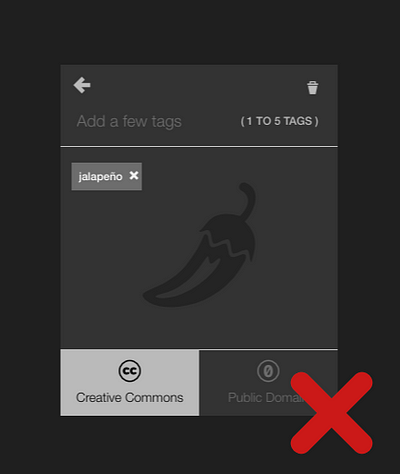
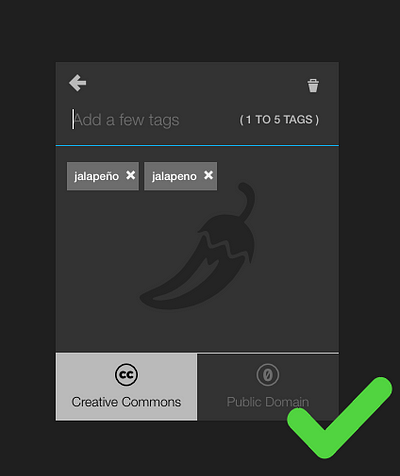
Accented letters may be used in titles and tags, but must be supplemented with their non-accented versions. Non-accented letters will help users find your icons more easily.



If you add an accented version of a word, also add the non-accented version to help with discoverability.
Keep it Simple
Use terms that are simple and popular. Keep in mind that the end-user may not be an English speaker. Even if they are, users are much more likely to use simpler terms to find the content they need. Simpler terms make your icons universally easier to find and use.


Keep it simple when adding tags.
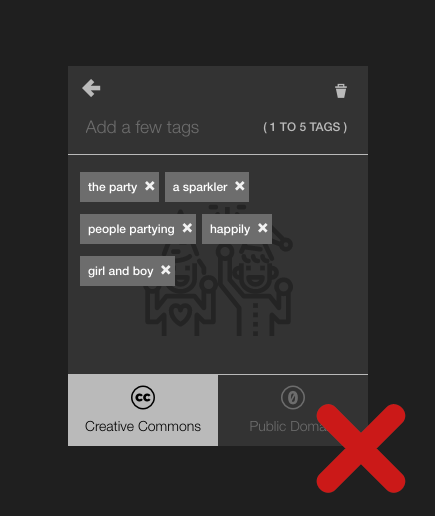
Exclude articles like “the,” “a,” and “an.” In search, these words are fillers that aren’t often used to find content. Users are much more likely to search “rabbit” than “a rabbit” or “the rabbit.”
Suffixes like “-ed,” “-ing,” “-ly,” “-ment,” or “-ness,” should only be used when necessary. Terms with suffixes often have, and should be replaced with, simpler versions of the term. Alternatively, the suffix may be removed entirely and the root word can be used.
Coordinating conjunctions such as “and,” “or,” and “for” should not be used as they are usually implied or can be simplified. Prepositions like “in,” “with,” “and,” or “to,” are discouraged. General, clear terms are easier to search and combine for users to find the specific content they need.


Use clear, simple terms and avoid articles, conjunctions, suffixes and prepositions in your tags.
Keeping terms simple increases the visibility of your icons while helping users find and combine terms easily to discover your content.
Distinguishing Characteristics
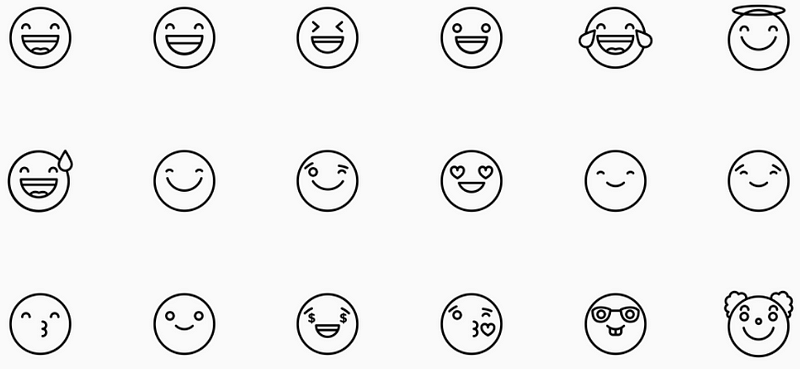
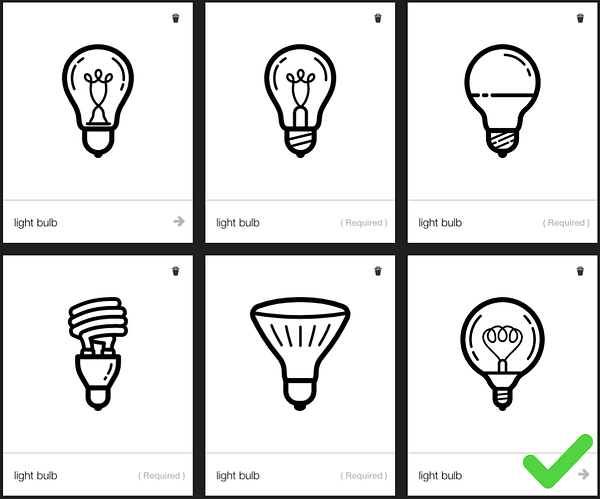
Creators may submit template-style icons that repeat in form and style, but each icon has one distinguishing characteristic.

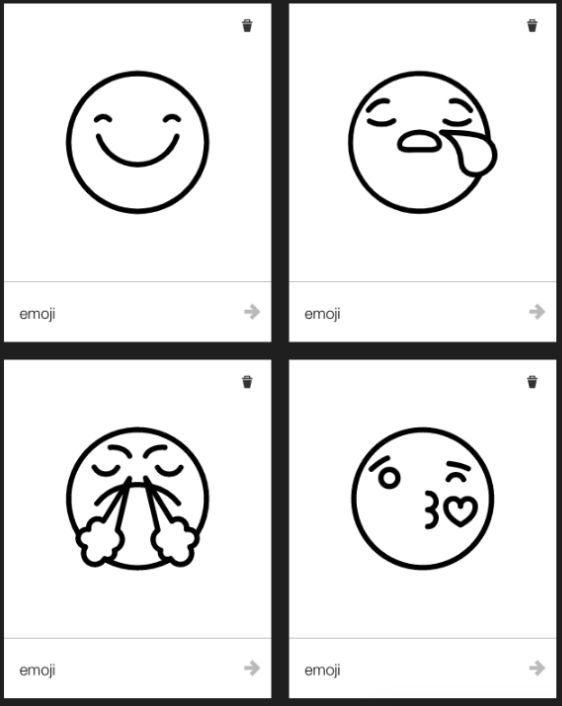
Example of repeated icon style.
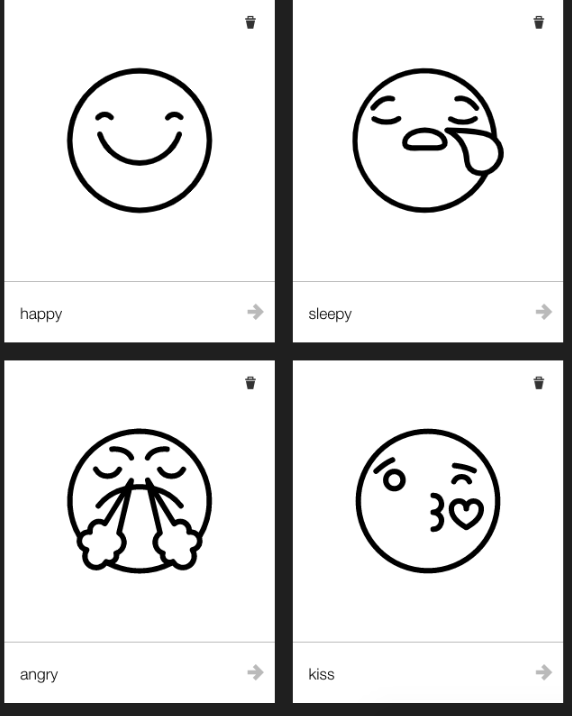
Since the value of these icons is in the distinguishing detail, each of these icons must reflect that detail in the title or tags.


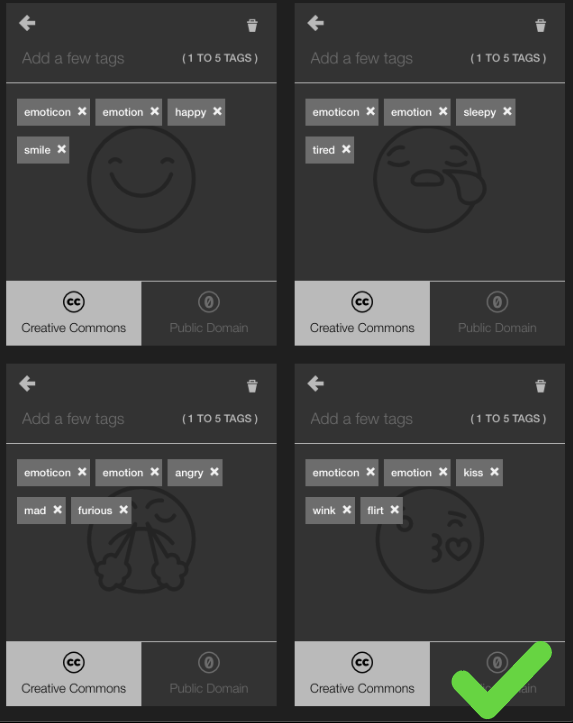
The titles differentiate these emojis. The general tags “emoji,” “emoticon,” and “emotion” may be used for all of them because the icons have been differentiated by their titles.


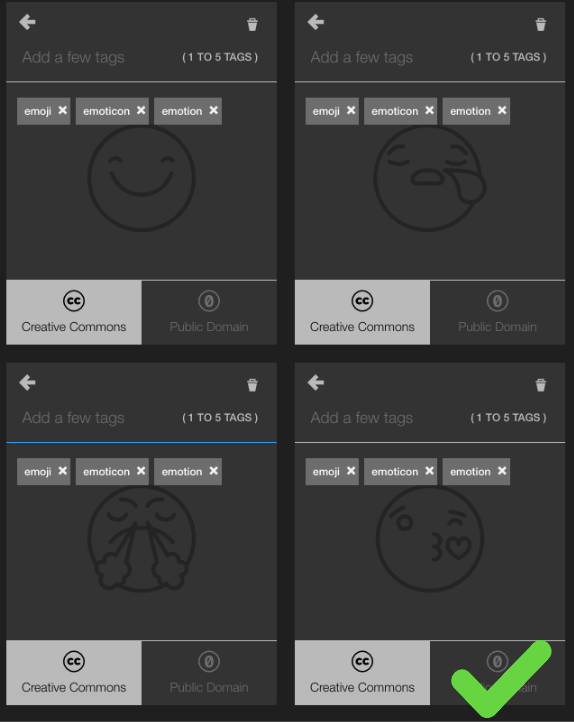
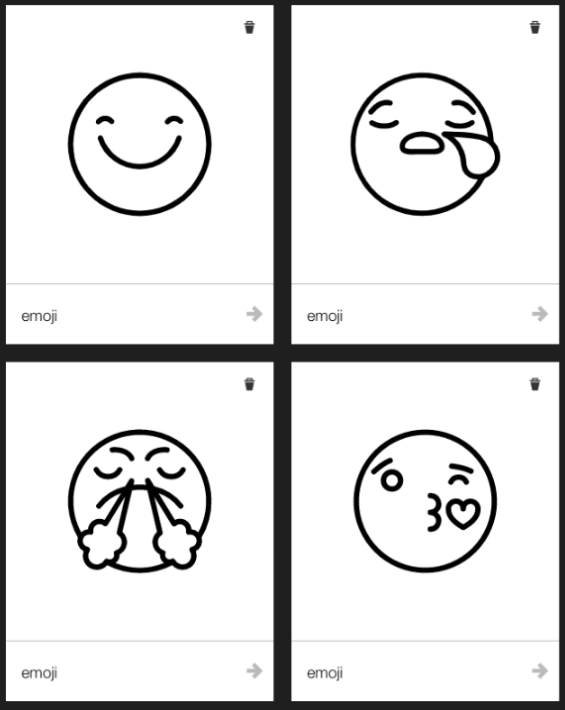
In this set, all the icons are titled “emoji,” but the tags differentiate the icons from each other. For example, the top two icons from right to left are tagged “emoticon, emotion, happy, smile,” and “emoticon, emotion, sleepy, tired.”


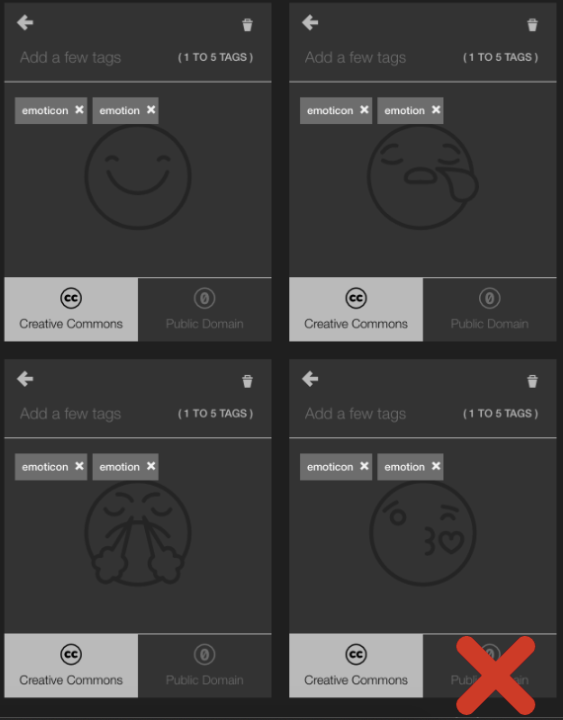
Both titles and tags for this set do not reflect the emotion depicted. Users would have to visually search for the icon they need, and would never see these icons when searching “happy,” “sleepy,” “angry,” or “kiss.”
Make Terms Relevant
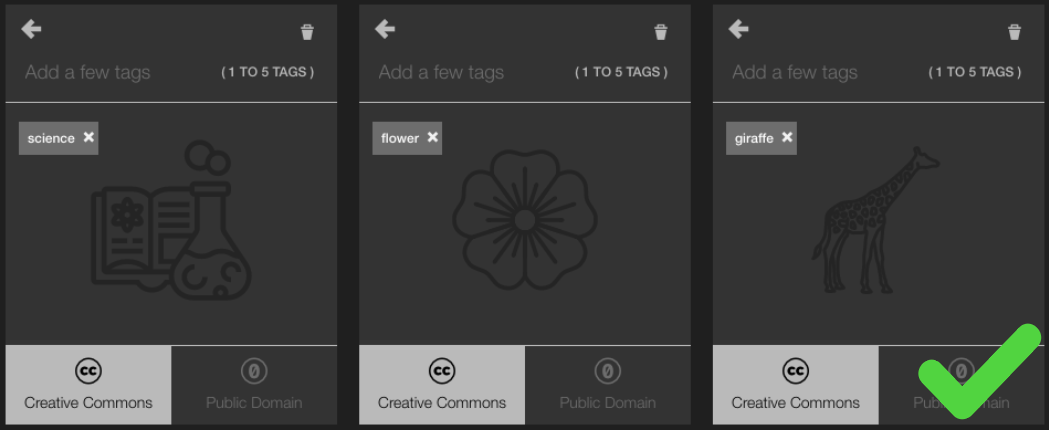
Icon titles should be specific, and tags should be relevant only to the individual icon.


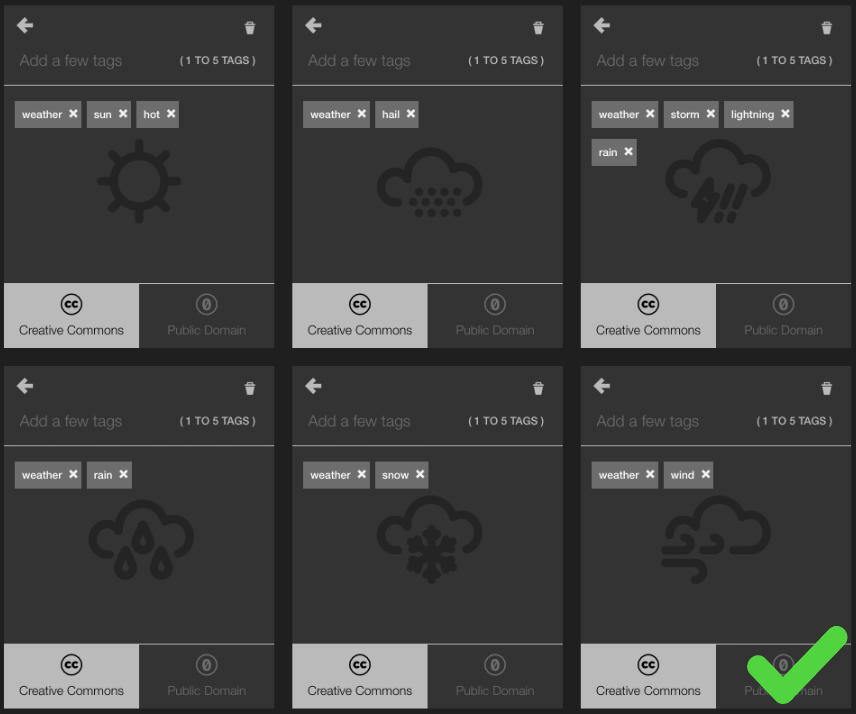
Be mindful of how general or specific the terms you’re using are. A collection of weather icons may all be tagged “weather,” but should not all be tagged with “rain” and “snow.”

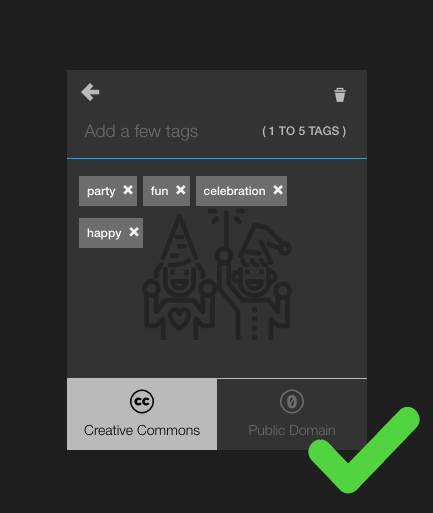
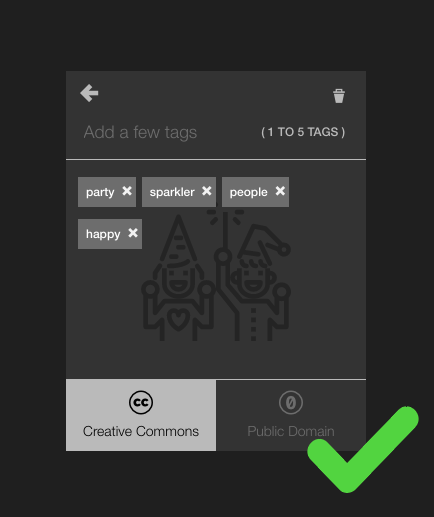
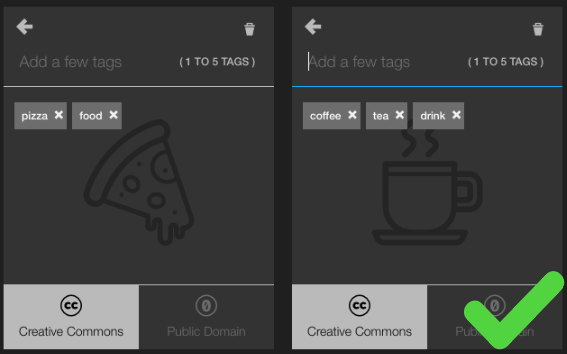
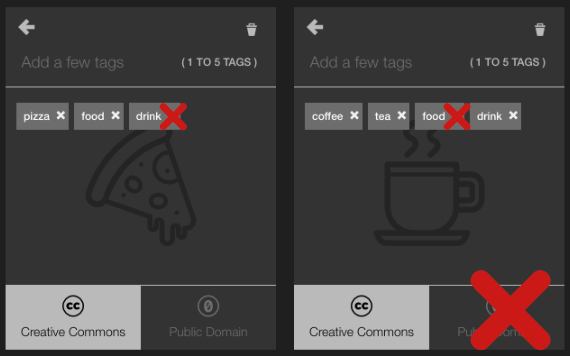
Note how these tags are accurate and directly relevant to each individual icon.

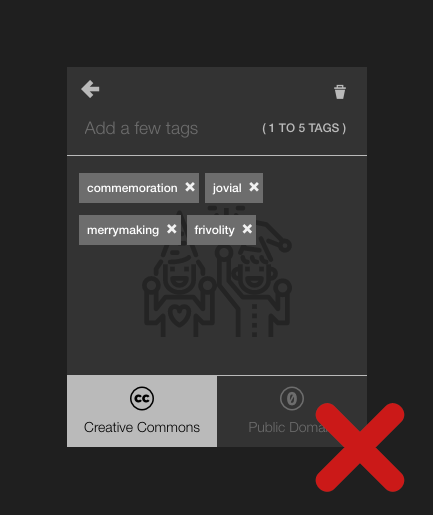
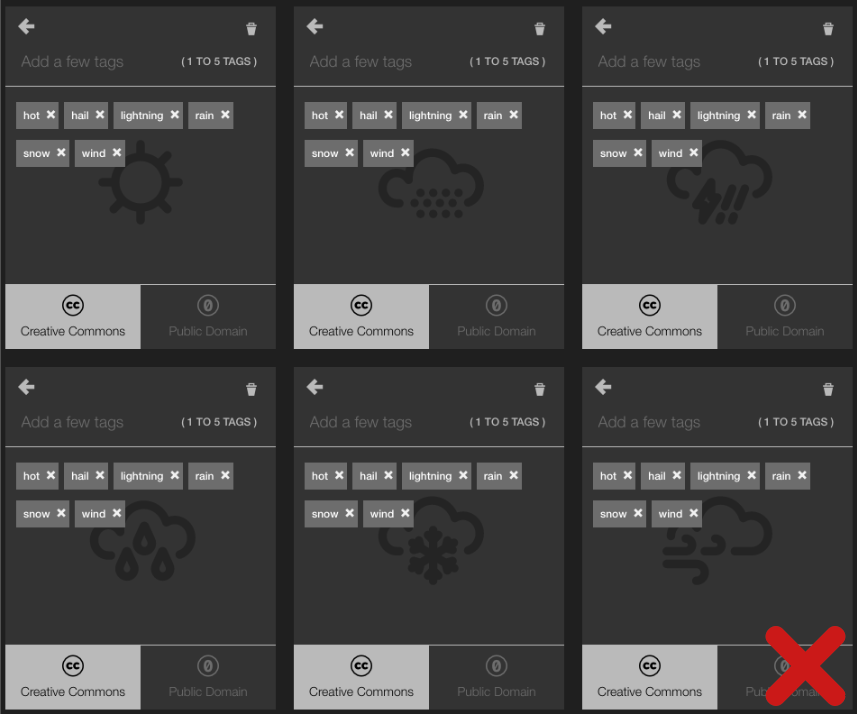
By contrast, these icons are all tagged with the same set of tags. Note how many of these terms are irrelevant to the individual icon described.
Associative tags are strongly discouraged as they display irrelevant icons in search. Instead, group related icons by putting them in a collection.
No Numbers or Symbols
We understand why Creators include numbers in icon titles to organize and differentiate a series of similar icons. For example, titles like “Hat 1,” “Hat 2,” and “Hat 3” for a set of hat icons. Titles like this should all be simplified to “Hat” instead.


Don’t add numbers to your icons if they are all similar and belong to a series.
Numbers may be relevant when referencing a clock, dice, playing cards, “first place,” or “first lady,” and so on, but such exceptions are rare.
Symbols and punctuation should be excluded from terms as well. Some Creators submit tags with hyphens, underscores, and hashtags because it’s the proper spelling, or because that’s how tags display on some sites. However, hyphens, underscores, and hashtags (i.e. -, _, #) are not allowed or necessary. If these symbols are being used to signify a space, space should be used instead. Other punctuations marks and symbols (i.e. !, @, #, $, %, “, ’ etc.) should also be excluded as they will not display on the site.
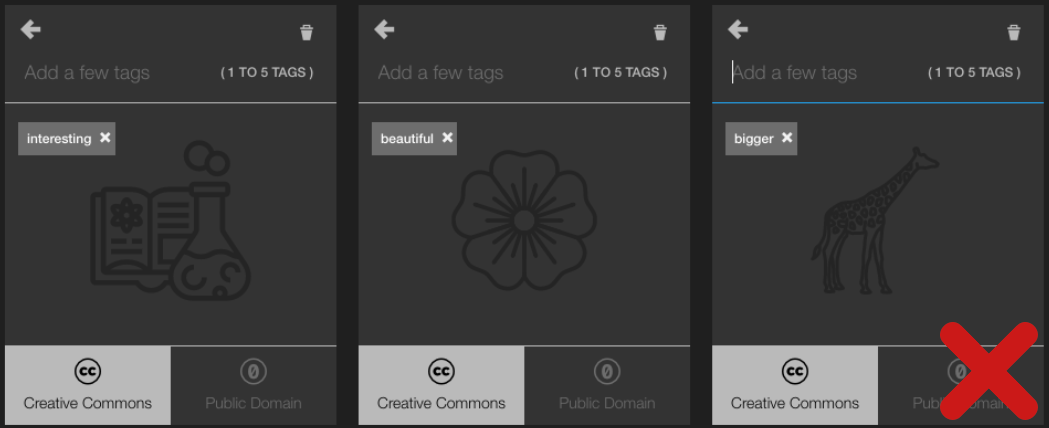
No Subjective Terms
Adjectives like “good/bad,” “okay/fine,” “pretty/beautiful/cute,” “interesting,” “big/small” are subjective. Subjective terms are less helpful to end users because they are relative. Superlative terms like “smartest/most intelligent” and comparative terms such as “bigger” or “more expensive” share many of the same problems as adjectives. Sticking to objective terms that capture the object of an icon removes relative opinions and shifting meanings.

These tags objectively describe the subject portrayed.

Avoid subjective terms like adjectives, comparatives, and superlatives in your icon titles and tags.
No Self-Referential Terms
Self-referential terms like “icon,” “svg,” “vector,” “logo,” “glyph,” “isotype,” “design,” “symbol,” “black,” “white,” “free,” “thing,” “object,” or “stuff,” should be omitted. These terms are self-evident and assumed for every icon on the site.
Style tags are not allowed, so tags like “outline,” “line,” “fill,” “flat,” “glyph,” “simple,” or “minimal” should be omitted. The only exceptions for style tags are “hand drawn,” “sketch,” “doodle,” or “isometric” which are permitted.
Moderation
Good search terms help your icons get approved faster. Checking, removing, and correcting tags is the most time-consuming part of the moderation process, so following these guidelines will significantly reduce processing time. When too many title or tag errors are found in a submission, all the icons submitted may be denied as a whole.
Adding good titles and tags to icons maximizes their visibility, declutters the search experience, and makes content easier to find. Good titles and tags will help moderators get through your content faster as well. Following these guidelines will present your icons in the clearest, quickest way, and connect them to more users.