Visual language has the power to shape, reinforce, and change perceptions. Today, 1 in 6 people worldwide live with a disability. Yet, despite growing awareness about the importance of accessibility and inclusive design, there is still a stark lack of visual resources dedicated to this space. In addition, many icons commonly used to depict accessible locations and experiences are often homogenous or uphold negative stereotypes.
Noun Project joined forces with Disability:IN, the leading nonprofit resource for business disability inclusion worldwide, the School of Visual Arts MFA Interaction Design Program, and Canva, one of the world’s best-known tools for design and publishing, to host an Iconathon community design workshop dedicated to creating new icons that help fill critical content gaps around accessibility and inclusion.
The Design Process
On October 19, 2024, 50+ participants gathered at SVA’s MFA Interaction Design Studio in New York to create over 150 sketches for key accessibility terms. Developed with our partners, the list of referents participants worked to visually define included terms like “accessible communication”, “curb-cut effect”, and “sensory-friendly environment”.




Iconathon Participants Sketching New Icon Concepts
When sketching was complete, participants voted for the designs they felt best represented each term. Then, representatives from each team shared the decisions behind the design choices they made when sketching.


Voting and Design Critique
After the workshop, we engaged in a multi-phase design process, collaborating with the teams at Disability:IN and SVA, as well as DEI and accessibility consultant Jake Hytken to develop the final collection.
“It was an incredible experience to team up with Noun Project on the Accessibility Iconathon event and the creation of this new icon collection. The Noun Project team is doing crucial work by bridging gaps in representation, and we’re truly honored that the MFA Interaction Design program at SVA could be a part of the design process. Seeing these images evolve from pencil sketches on our studio wall to fully realized, ready-to-use icons is an inspiring example of the power of collaborative design.”
-SVA MFA Interaction Design
The Accessibility Icon Collection
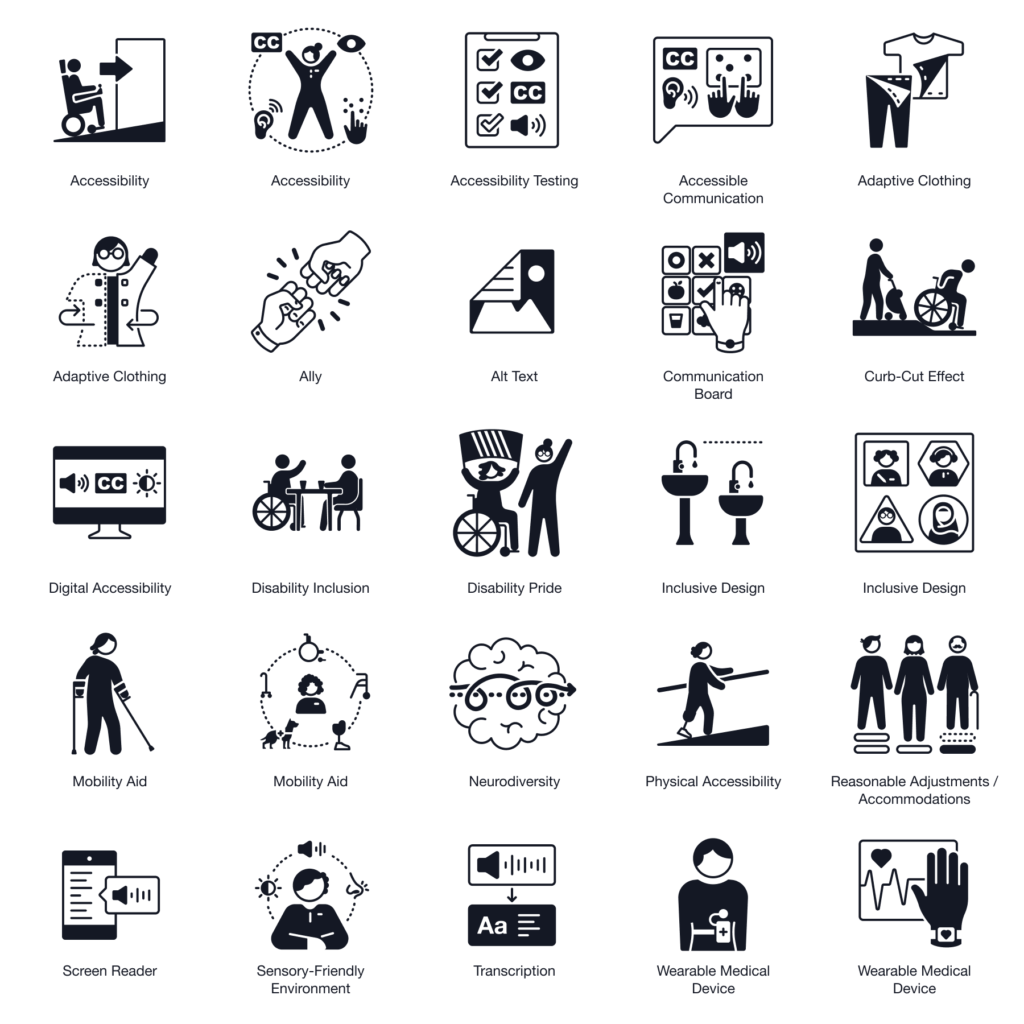
We’re thrilled to share that the Accessibility Icons are now available for download on Noun Project, free for everyone to use as public domain. From terms like “accessibility” and “curb-cut effect” to “mobility aid” and beyond, this collection of 25 icons celebrates accessibility and inclusive design. There are many different ways to represent these concepts and many additional terms that still need visual representation, which is why we hope this collection continues to grow and fill critical content gaps in iconography.

Accessibility Icon Collection Available on Noun Project
The final vectors were created by designer Elisabetta Calabritto.
“This icon collection represents a powerful step forward in creating a more disability inclusive visual language for businesses and designers worldwide. At Disability:IN, we are proud to have collaborated with Noun Project on this initiative to address the need for better disability representation in iconography.”
Disability:IN
We believe the visual resources we have access to should reflect the rich diversity of the world we live in, so that everyone has the opportunity to share and use more inclusive content. This collection has been donated to the public domain because we want these icons to be used far and wide, in classrooms, boardrooms, conference presentations, and beyond.
You can download the free Accessibility Icon Collection here. To download the icons, create a free account and download each icon in PNG or SVG format. No subscription required.
Special Thanks To: Allyce Torres, Alex Clem, and Paul Ciaccia from Disability:IN; Adriana Valdez Young, Elissa Ecker, Michael Tranquilli, Aubrey Nolan, Het Nagda, Atisha Kudesai, Suvina Wahane, and Issa Abu Aita from SVA’s MFA Interaction Design Program and Pinar Guvenc from SOUR; DEI and Accessibility consultant Jake Hytken; Jared Ben, Betty Chen, Silvia Oviedo, and Rachelle Joya-Licup from Canva; and designer Elisabetta Calabritto.
Thank You to Our Partners

Disability:IN partners with business to globally advance disability inclusion.
Together with our 550+ corporate partners representing over a dozen industries, Disability:IN drives impact through data, insights, tools, and expertise that deliver long-term business impact. Learn more at DisabilityIN.org

The MFA Interaction Design Program at the School of Visual Arts explores the edges and possibilities of new technologies toward a more inclusive and accessible world. In this two-year stem-certified graduate program located in the heart of New York City, a community of designers, artists, entrepreneurs, and technologists learn interaction design skills, methods, and mindsets to seed healthier and more diverse futures.

Launched in 2013, Canva is a free online visual communications and collaboration platform with a mission to empower everyone in the world to design. Featuring a simple drag-and-drop user interface and a vast range of templates ranging from presentations, documents, websites, social media graphics, posters, and apparel to videos, plus a huge library of fonts, stock photography, illustrations, video footage, and audio clips, anyone can take an idea and create something beautiful.
About Iconathons
Iconathons are free community design workshops dedicated to developing and growing the world’s visual language. With a focus on civic, DEI, and social impact-centered content, Noun Project partners with world-class organizations to help define and create new public domain icons that fill critical content gaps. Past Iconathon partners include The New York Times, the American Red Cross, the City of San Francisco, the City of Los Angeles, and the Wikimedia Foundation.

