Illustration and Design icons by Chattapat
Brand illustrations have become an integral part of creating a memorable and cohesive brand identity. While logos and color schemes are crucial elements of a brand’s visual identity, illustrations can add a unique and personalized touch that resonates with customers on a more human level. In this article, we’ll explore the importance of brand illustrations, how to create product illustrations, and why an illustrator can add a personalized yet professional touch to your branding – from unique marketing campaigns to everyday user experiences.
Why Brand Illustrations Are Important
The benefit of brand illustrations is that they’re versatile and can be used in a variety of contexts, including social media, websites, print materials, and product packaging. They can be used to explain complex concepts or highlight features and benefits of a product or service. Many software companies use illustrations to demonstrate a product’s functionality, tools, UX processes, or a successfully completed user action.
They can also add a much-needed touch of personality and emotion to a brand’s identity. Many modern brands have chosen a sleek and modern “minimalist” look with geometric logos, but opting instead for a more personalized product illustration such as a hand-drawn logo, or a series of friendly, eye-catching illustrations throughout different stages of a user experience, can humanize an otherwise sterile brand and add a touch of fun or even humor.

The spectrum of a brand’s look and feel can vary widely, from the warmth and empathy of a new health app, to the sleek and futuristic ethos of a burgeoning tech brand. The types of illustrations you choose will help reinforce a particular perception that’s unmistakably you.
Furthermore, illustrations can help your brand stand out from competitors. In a crowded marketplace, a memorable and distinctively eye-catching visual identity will help make a more lasting (and scroll-stopping) impression with audiences. In some cases, the warm, homey, hand-crafted appeal of a hand-drawn illustrative style can be a welcome relief from the often homogenous and sterile style of modern brands.

Using Product Illustrations as Part of Your User Experience
Product illustrations come in especially handy for the surprise-and-delight factor of ushering audiences through an experience, making it easier to understand and navigate. A custom product illustration can help users make sense of what your website, app, or physical product is capable of. Certain routine actions can also be prompted or rewarded by a friendly illustration – for example, when a task is complete or a purchase has been made. Providing a visual confirmation that something is done – like an email has been sent or a purchase has been completed – reifies a positive customer sentiment. Adding visual cues to everyday web or app experiences, such as an abandoned cart, can even reduce turnover and help your bottom line.
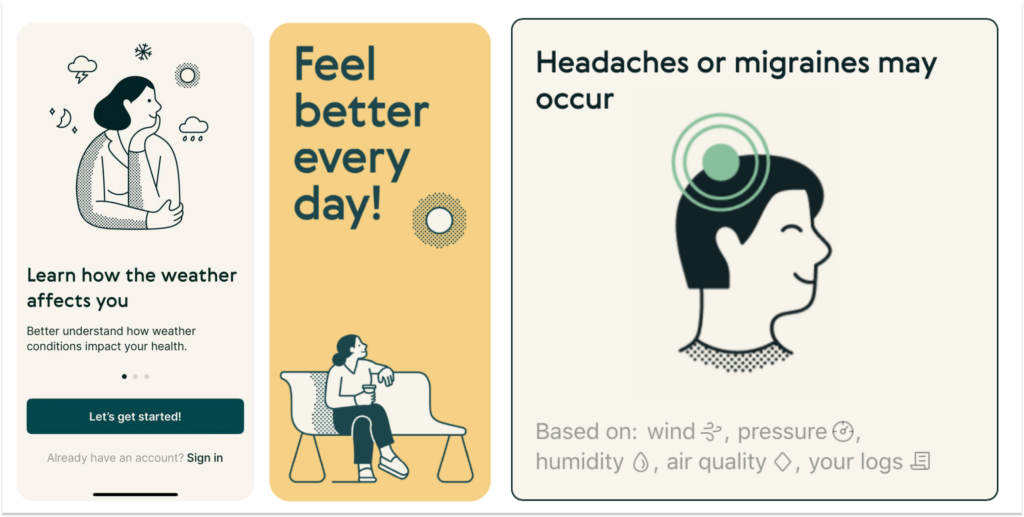
Below, Noun Project creator and illustrator Anya Derevyanko adds friendly, simple illustrations to the WeatherWell app. Adding illustrations can be especially useful for onboarding processes, as they usher users through a new type of app experience and can help them understand your product offering or app features. Having a friendly, soft aesthetic with simplistic illustrations can add a special touch that both makes your brand feel more approachable and distills ideas and key features succinctly.

At Noun Project, even we use icons and other strategically placed illustrations to inject touches of personality into our site, so even something as commonplace as an error page can bring a subtle surprise-and-delight factor, taking the edge off an otherwise potentially aggravating user experience with a bit of wry humor.

How to Create Your Own Brand Illustrations
If you’re in need of a professional brand illustrator, resources like Dribbble can expose you to thousands of talented creatives all over the world who may be open to freelance work. But you might want to take the opportunity to flex your own creative muscles and embark on your own illustration project.
When creating product illustrations, it’s essential to consider the context in which they will be used. Are they going to be used in print materials or digital media? What is the product or service being illustrated? What emotions or values do you want to convey to your audience?
Once you’ve established the context and purpose of your product illustrations, it’s time to start ideation and inspiration gathering.
If you’re not a professional illustrator yourself, get the ball rolling by browsing and combining Noun Project icons.
Make Brand Illustrations with Noun Project
Many people use our site for simple everyday icons that can be applied to UI designs, school projects, presentations and more – but the diversity of our collection means that you can find many richly detailed and descriptive illustrations for your own brand.
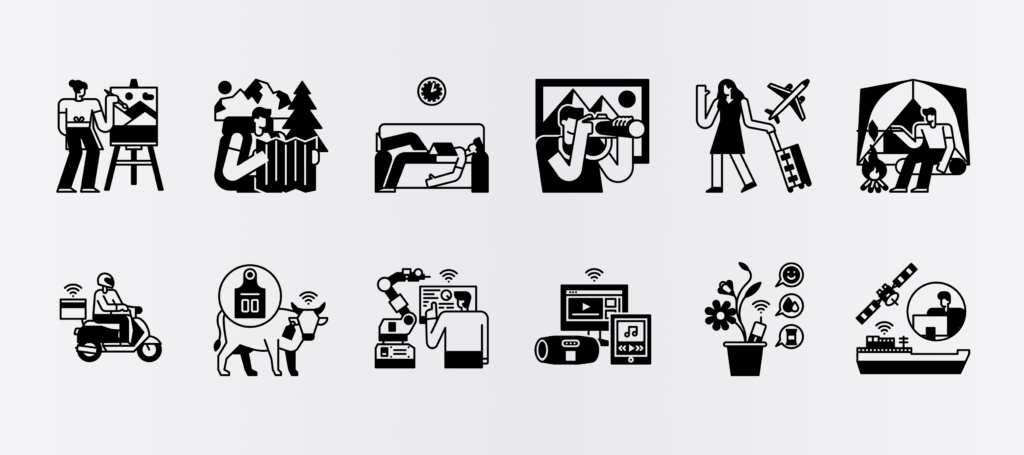
Creators such as Chattapat have a distinctively friendly style and a wide variety of scenes, subjects, and topics that lend his icons particularly well to brand or product illustration. With a greater amount of detail, you can convey more information about lifestyles, every day activities, relationships, product capabilities, and more.

Our diverse and extensive collection means that you can browse over 5 million icons with a high degree of subject specificity – explore different subject matter areas by searching with keywords from “A.I.” to “Greek Mythology.”
You can also hunt for common user interface icons in distinctive styles – instead of the common minimalist icons you might find for social media or ecommerce apps, spring for hand-drawn or “doodle”-style icons imbued with a bit more personality to make your product feel relatable.
This is where your icon searches should reflect the key attributes of your brand look & feel. Consider, for starters, the brand fonts you use and how you can choose icons and illustrations that complement this. Is your brand child-friendly, retro, modern or futuristic? Do you use sleek, serious typefaces or soft, inviting font families? Conduct an icon search using corresponding descriptors like “hand-drawn,” “vintage” or “futuristic.”

Customize Your Icons & Illustrations
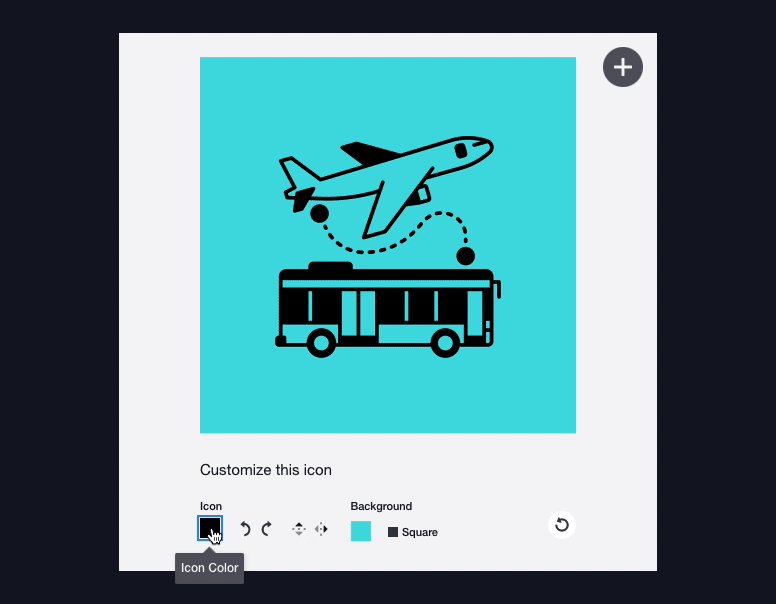
Our site and apps allow you to customize every icon by choosing your own colors, and download each one as a PNG or SVG file.
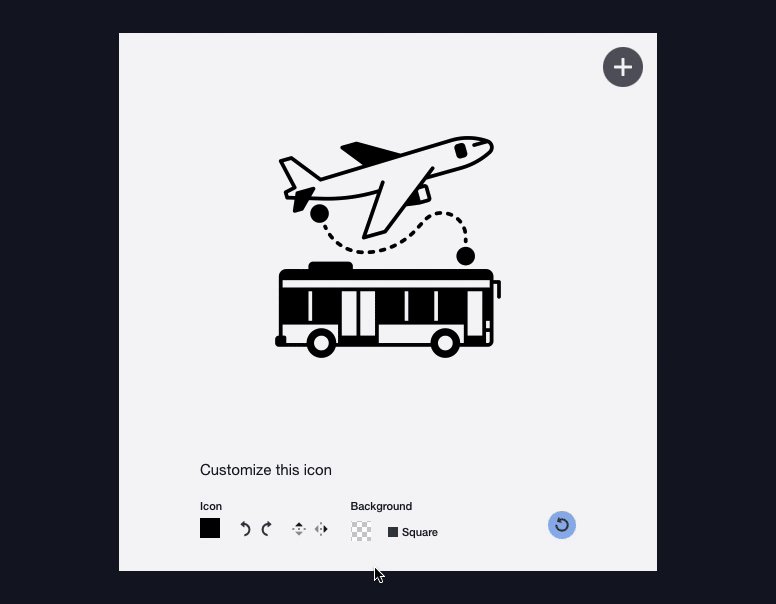
Using the customization tools underneath each icon, you can select colors for both the icon and its background using the color picker or copying and pasting your own HEX value.
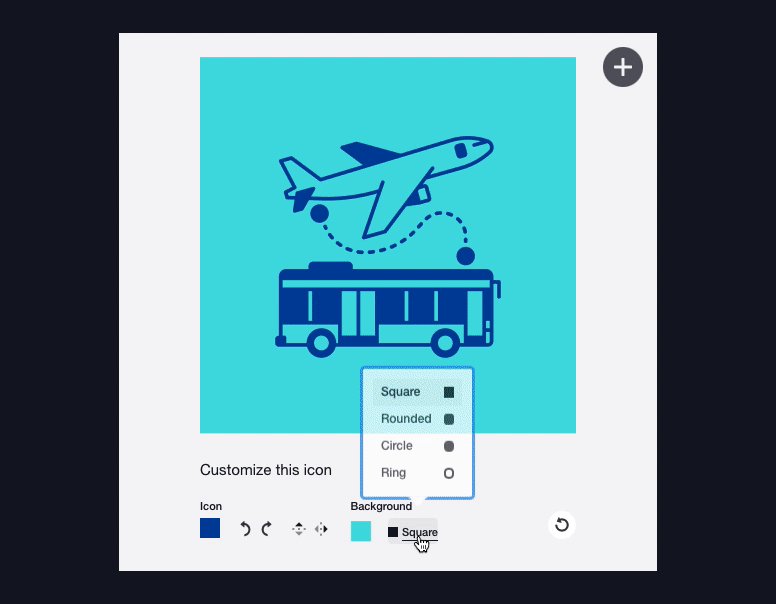
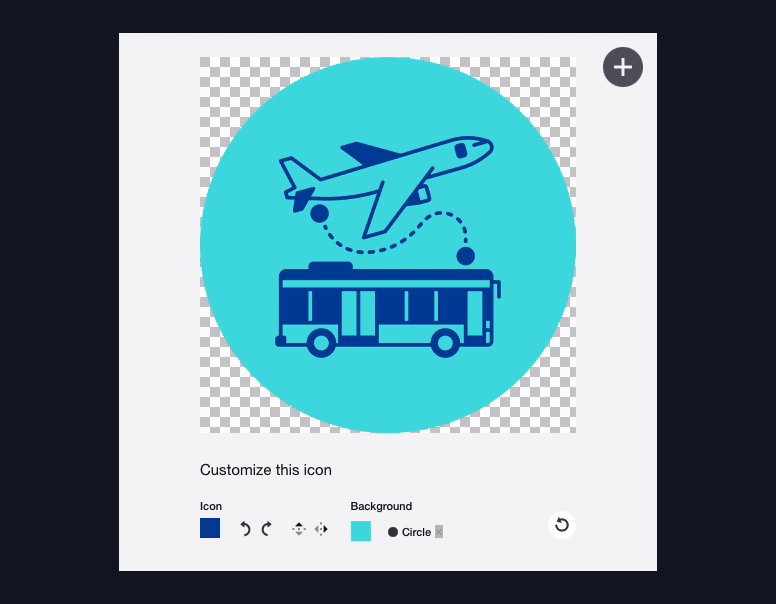
You can also adjust the background shape as a rectangle, rounded rectangle, circle or ring before downloading. Each customization will apply to every icon in your session, or you can hit “Reset” to start fresh.

Download SVG Files to Recolor Vectors
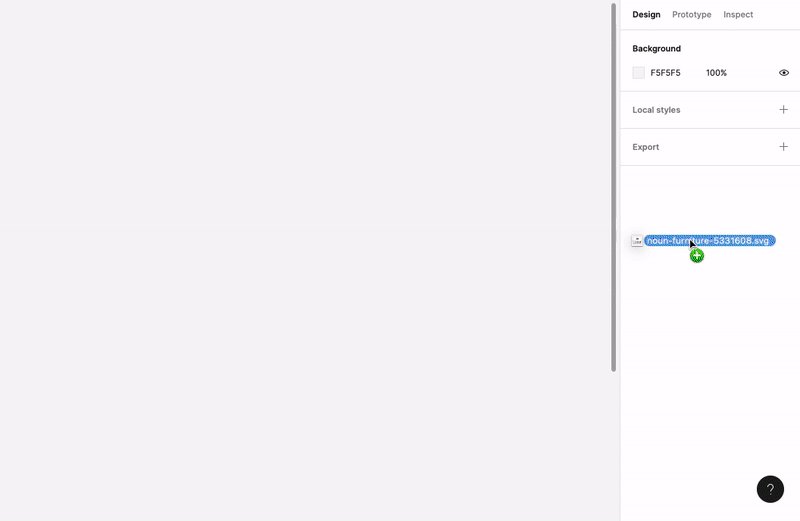
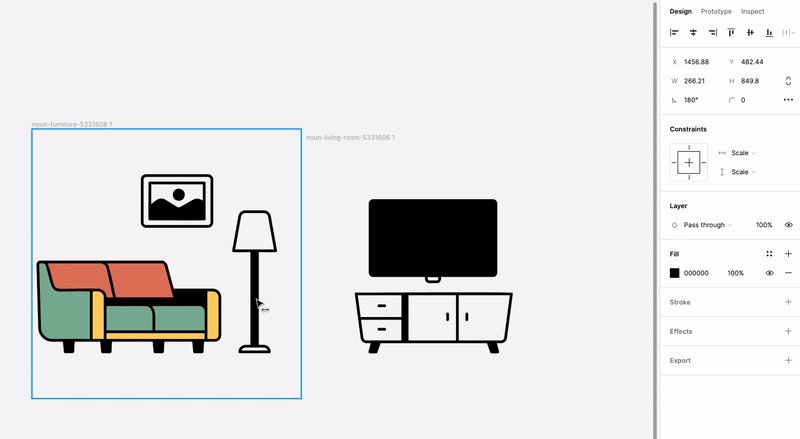
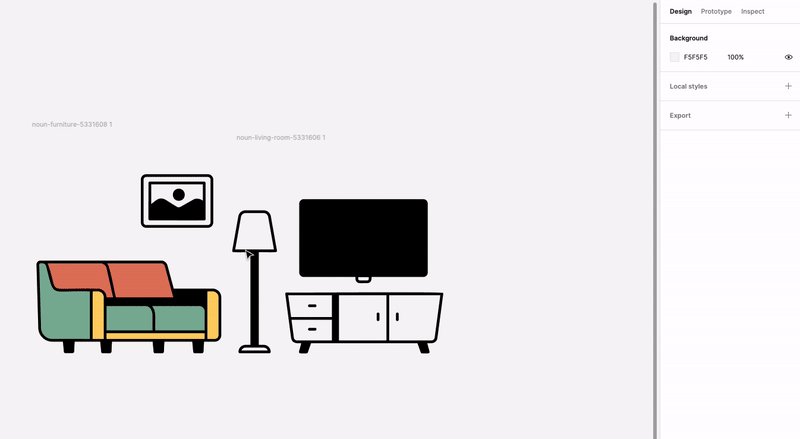
To unleash a world of possibilities with icon customization, download your icons as SVG’s and edit them with a tool like Adobe Illustrator or Figma.
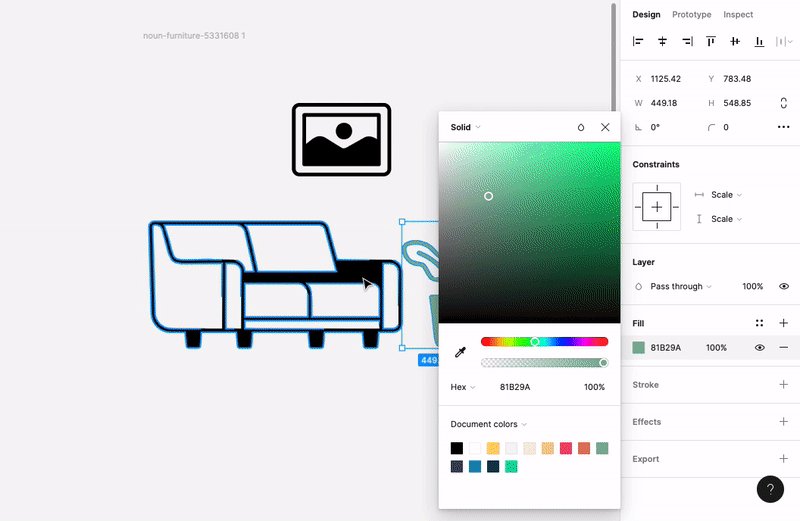
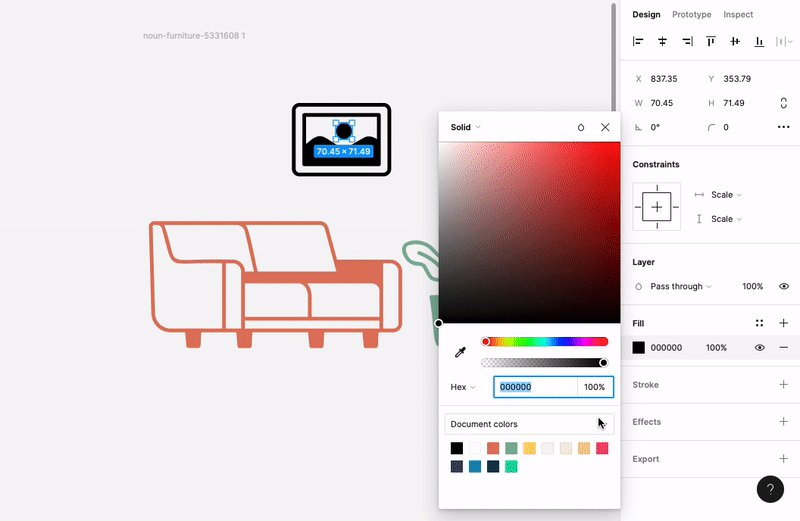
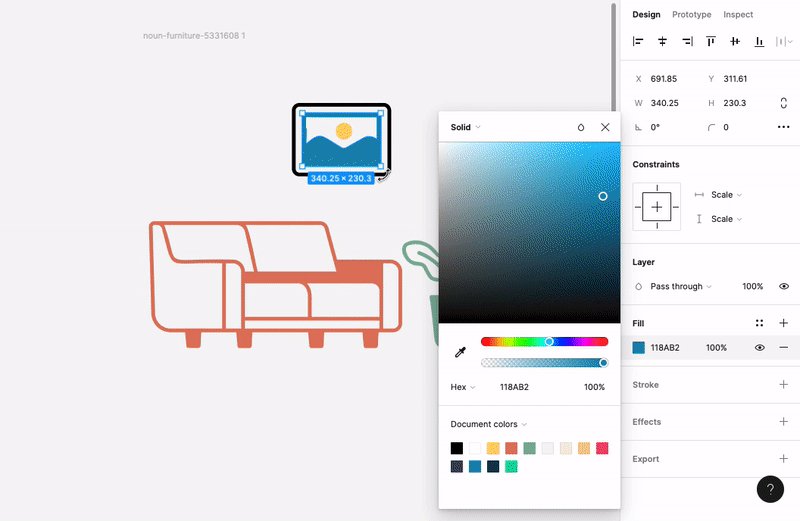
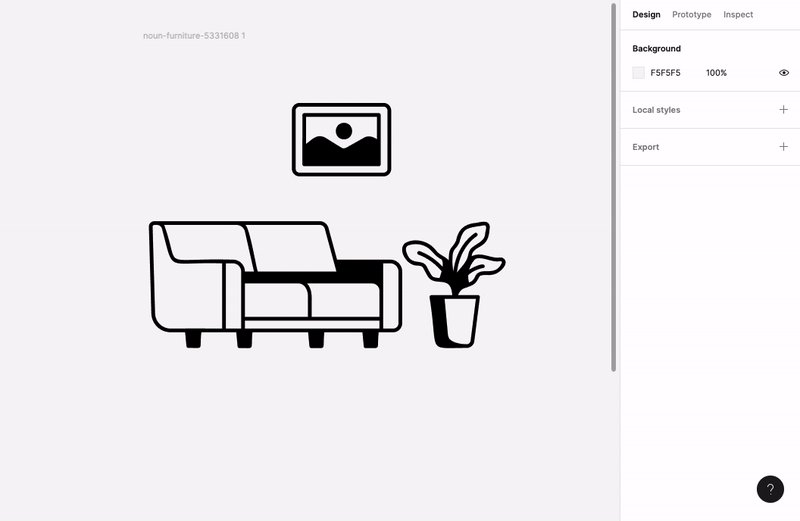
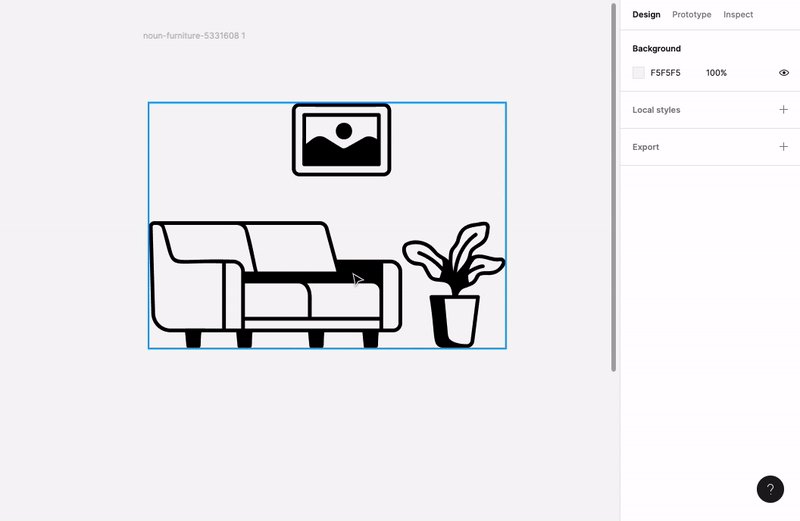
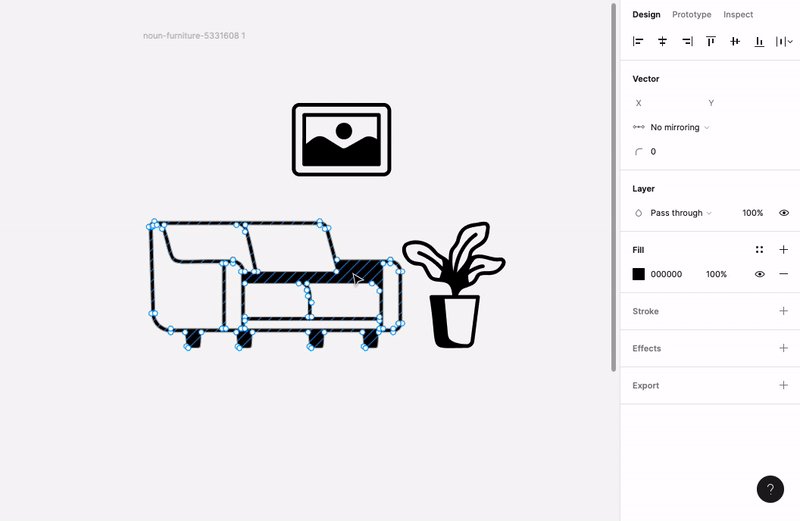
In the example below, dragging an SVG icon into the Figma window allows you to click on individual vector shapes so you can add multiple colors to a single icon. Double-clicking until you’ve selected an individual shape, you can then go to the color picker and instantly apply a new color to each part of an icon.

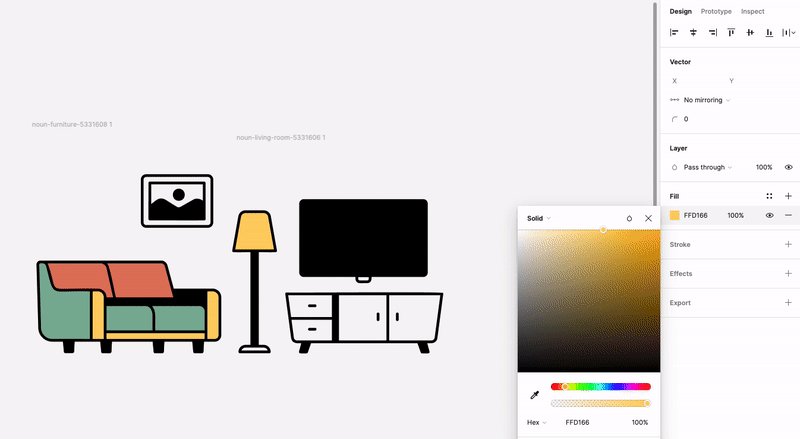
You can also use Figma to color in the white space of your vectors.
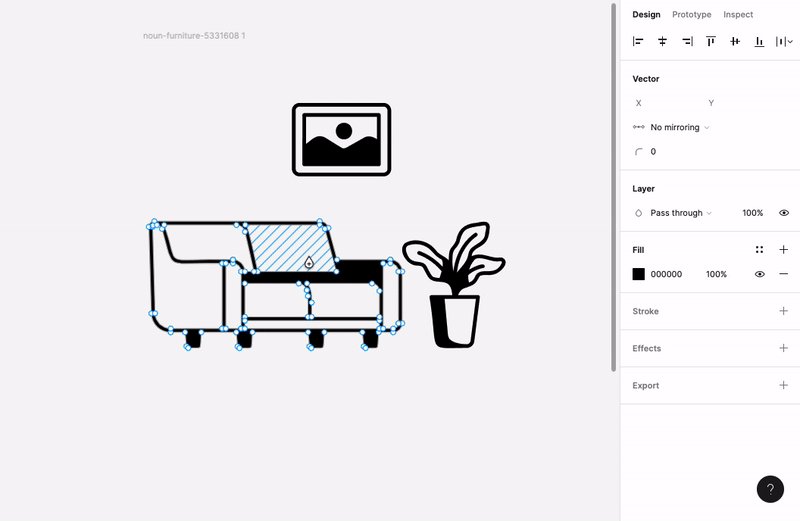
Double-click each shape to enter vector edit mode (anchor points will appear).
Click “B” for your Paint Bucket (or fill) tool, and you’ll be able to fill in enclosed vector shapes by clicking inside them and selecting a color.

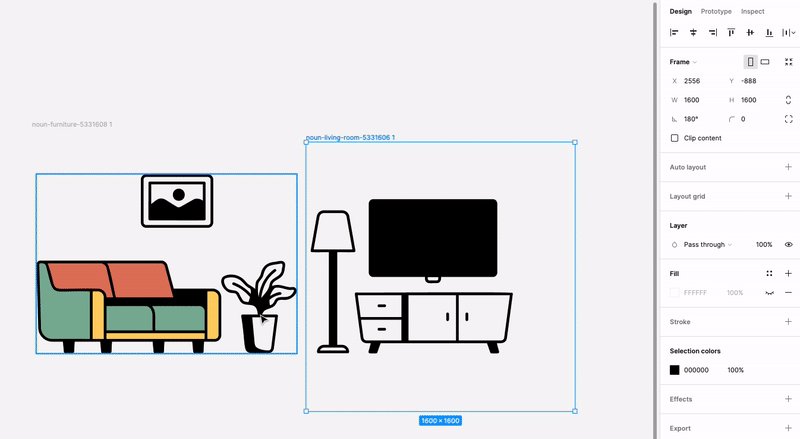
With vector-editing tools like Figma, you also have the power to combine and rearrange whole icons or their constituent vector shapes to your hearts’ content. Select individual vector shapes and delete them or add new shapes from other icons to make an illustration that is purely your own. For best results, use icons from the same collection to have a similar visual style and weight (in these examples, I’m using the House and Room icon collection by Maxicons).

In Conclusion:
- Use illustrations to add character and empathy to your brand beyond relying on interface icons or photography.
- Think about the subjects and topics you would like to illustrate and the information you’d like to convey, such as product features or ideal results and outcomes for your users.
- Consider your brand identity and sentiment and search for illustrations accordingly, using descriptive keywords like “hand-drawn,” “doodle” or “futuristic.”
- Examine which icon styles match you brand look and feel – particularly with typography.
- Feel free to customize, recolor, and mix and match icons to create a unique illustration that’s all your own.
Looking for More Visual Inspiration?
Check out our Graphic Design and Creative Inspiration blog categories for more design tips and tricks.


