Noun Project: Thanks for sitting down with us, can you tell us a little bit about your background?
Sanne de Vries: Although the Micro Animations platform targets quite a specific niche of UI designers, I entered this field only recently. My background is in architecture; while working at an architecture office I started taking on projects independently in digital design. After a few months, I decided I enjoyed it so much I’d give it a try and start working as a freelancer.
I’ve been doing this for a year now and feel that my education in architecture benefits me a lot. There is more overlap than you’d think in first instance; in architecture school we get trained to think out designs from big concept all the way to the tiniest detail through an iterative process. Every decision needs to be backed with reason and the user plays a central role.

These little interactions have been around for ages in the environments we live and work in, and are fundamental because they acknowledge and reward our actions.
NP: Can you explain what a micro animation is? I mean, we know… but… uh… our colleagues here may not… How do you… micro-animate?
SV: A micro animation is part of a micro interaction. The interaction generally starts with a trigger — an action initiated by a user (such as hovering or clicking a button), and an animation that follows (such as the button changing color). These little interactions have been around for ages in the environments we live and work in, and are fundamental because they acknowledge and reward our actions. As digital apps these days are all about engagement, designers are adopting the idea that reward fuels motivation and that micro interactions actually play a vital role in a product’s success.

NP: What makes micro-animations important in product design?
SV: I believe ‘the difference is in the details’ to be true. Not because the details (such as the micro-animations) are the only things that matter; great products are great because they are thought through all the way from the big vision down to the finest details. But the latter is the one most often overlooked — and it is what makes a product come alive. As a result, this is where you really can make a difference in product design.
NP: What’s the big vision for microanimations.com?
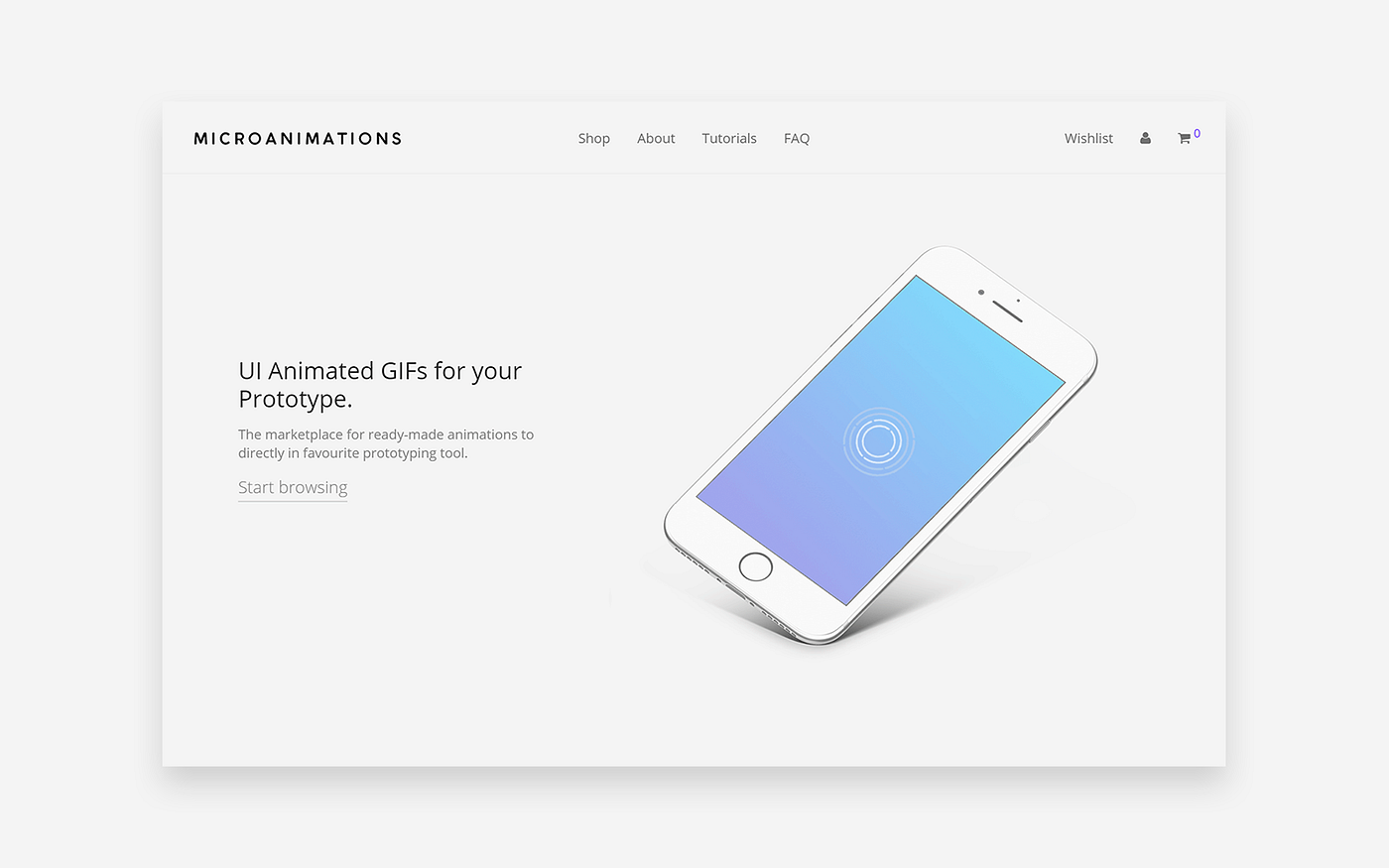
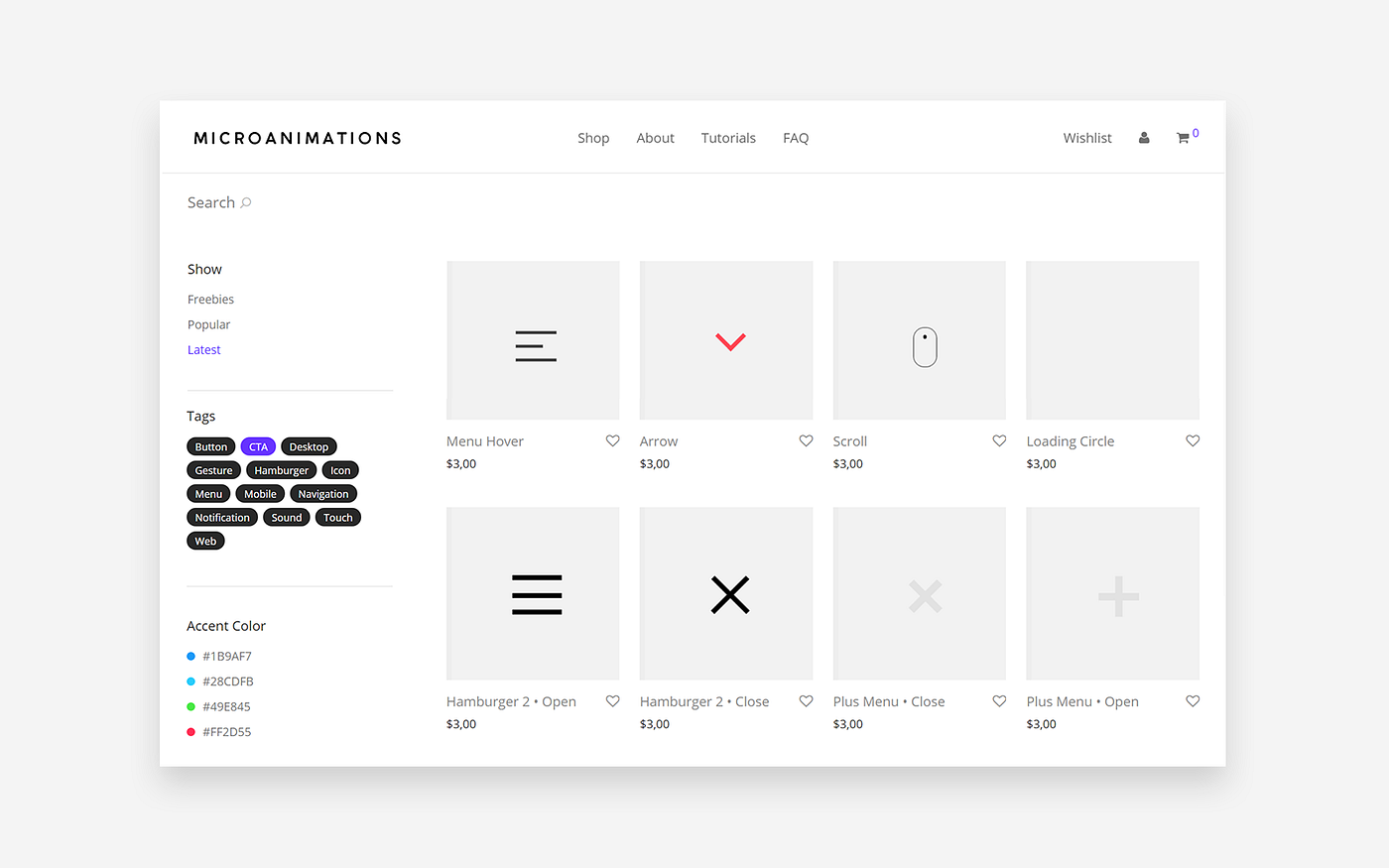
SV: To be very honest, microanimations.com started out with anything but a big vision. It was just a fun way for me to explore all the possibilities of different prototyping tools, and learning about UI design, animation, ecommerce design, mailing lists, marketing, etc. I was new to the field and wondered why a similar product didn’t really exist yet; so I decided to give it a shot.
Apart from learning new skills, the biggest value of this project to me has been getting to know new people. The amount of response that came when Ali R. Tariq posted it on Product Hunt was something I definitely hadn’t foreseen and has lead to some great new contacts. Now, I think that’s also what the ‘big vision’ for microanimations.com should be; to foster a community of people interested in this specific field, and enable them to create, show, discover and be inspired.

Foster a community of people interested in this specific field, and enable them to create, show, discover and be inspired.
NP: How do you see this project impacting the design industry?
SV: There’s still a lot of movement in this area, and we can count on the fact that tools and techniques going to change. The most important thing will be to provide a platform that takes the best of micro animations, for UI designers to be inspired and impact their projects.
NP: What qualities take a micro animation from gaudy movement to beautiful interaction?
SV: I think that the biggest strength of the micro animation is keeping it subtle. Designers can be overly enthusiastic in adding unnecessary movement to their prototypes. An insightful piece about the pitfalls of designing micro animations has been written by Issara Willenskomer, for those interested in reading more on this topic.
Another critical note that can be added on the microanimations.com platform is that the best interactions are usually fully integrated within the product. It can therefore be hard to provide ready-to-use animations. This has lead me to think about different ways the website can be valuable, possibly by focusing more on collecting real-life examples that spark inspiration for other designers.

NP: We see a lot of similarities between your project and when we started Noun Project. What are some of the big challenges have you found starting a project like this?
SV: On a personal level, my biggest challenge is one that is familiar to many of us; time. Starting out as a freelancer is a challenge in itself and has sometimes forced me to prioritize other projects over microanimations.com. Things are slowly becoming more stable though and I’m planning to put some new energy into the project in the near future.
The other major challenge is one of technical nature; I don’t have all the needed technical knowledge to execute the ideas I have on the design and functionality of the platform. I’ve been very lucky to run into a great developer, Andrei Olariu, who believed in the product and simply decided to spend his free time on helping me. He has been a major driving force behind the whole project.
NP: What tools do you use to concept these interactions?
SV: Starting out, I was just trying to find the easiest way to achieve my goals and found the tools to go with that. Depending on the complexity of the animation, I usually end up using a mixture of AE (Adobe After Effects) and/or Proto.io, Photoshop and a little miracle tool that creates gifs from screen captures.

NP: Do you use Noun Project in your process?
SV: Considering my short history as a digital designer, I am still discovering all the great tools and platforms out there. Luckily, I ran into Noun Project early on — probably because there isn’t really any other platform as extensive. I use it frequently to find icons for both graphic and web design projects. I recently worked on a website for an acupuncture practice, and it amazes me how much choice exists even within such a specific category. The amount and diversity of the icons offered is definitely a great strength of Noun Project.
NP: How do you see this project growing? How can others contribute?
SV: It is now time to get some designers on board who are looking to show of their animated creations. Anyone who is interested and feels like they might have something to contribute; feel free to reach out to me at info@microanimations.com

NP: We have a large community driving Noun Project, can you tell us a bit about the value you see in open source communities?
SV: Coming from a (more conservative) architecture background, this is what I love about the digital community; the openness and willingness to share and innovate. I think open source communities are vital for ideas to spread quickly. Not only does it lower the barrier to adoption of new ideas, but also of new people entering the field eager to learn. And most importantly, it connects people.
NP: Since launching MicroInteractions, have you had any interesting stories about your community?
SV: I’ve been amazed by the design community in general; people are so open to telling you their feedback and appreciation, which is great. It makes you realize the value of someone caring enough to tell you they like what you’re doing. This really lowered the barrier for me to do the same and put myself out there. And one of the highlights was definitely having the chance to chat and get to know the people at the Noun Project!

NP: Thanks for taking the time to chat with us. We know from experience how exciting growing a community from a small idea can be. We’re excited to watch the micro animations community grow.
Get inspired at microanimations.com.
Become a contributor of microanimations.com by messaging info@microanimations.com.