Adobe’s industry-standard apps like Photoshop and Illustrator have been a mainstay for graphic designers for decades. Now, Adobe Express brings efficient yet robust design capabilities to the web with a simplified layout that allows anyone to quickly and easily make standout content from beautiful templates.
The platform is built to help you create anything you need, all in one place. With intuitive tools that let you remove backgrounds, animate text, add your brand elements, and more, you can customize designs for any print or web output and add Photoshop-quality effects in a snap.
For marketers, founders, solopreneurs and creators of all kinds, Adobe Express helps demystify the design process so your graphics-team-of-one can whip up stunning visuals from scratch or build from a template more quickly than ever.
Best of all, Adobe Express uses Noun Project’s Icon API to bring our diverse and extensive library of icons to their design builder, alongside text, graphic assets, and even Adobe Stock photos.
Eager to explore? Take a look at what you can do:
How to Get Started
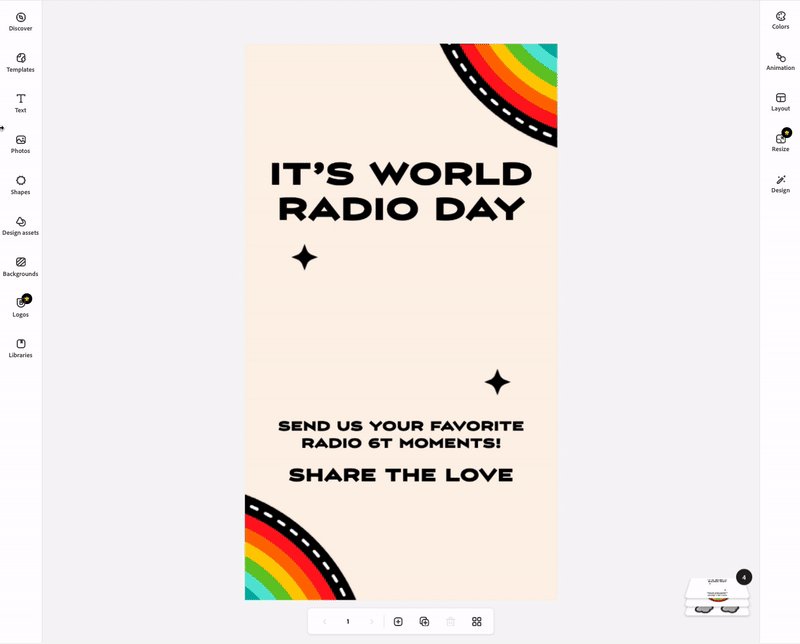
Select a template or start a new document from the Express home page.
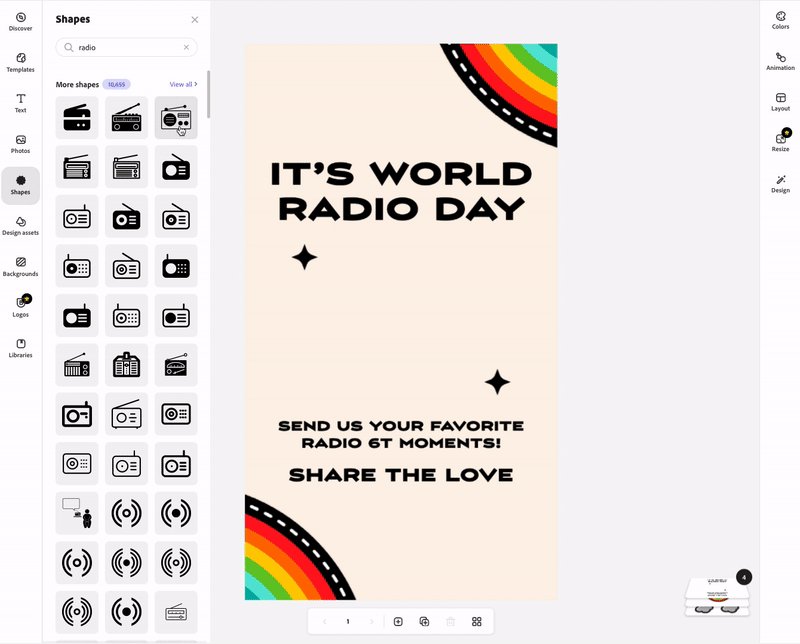
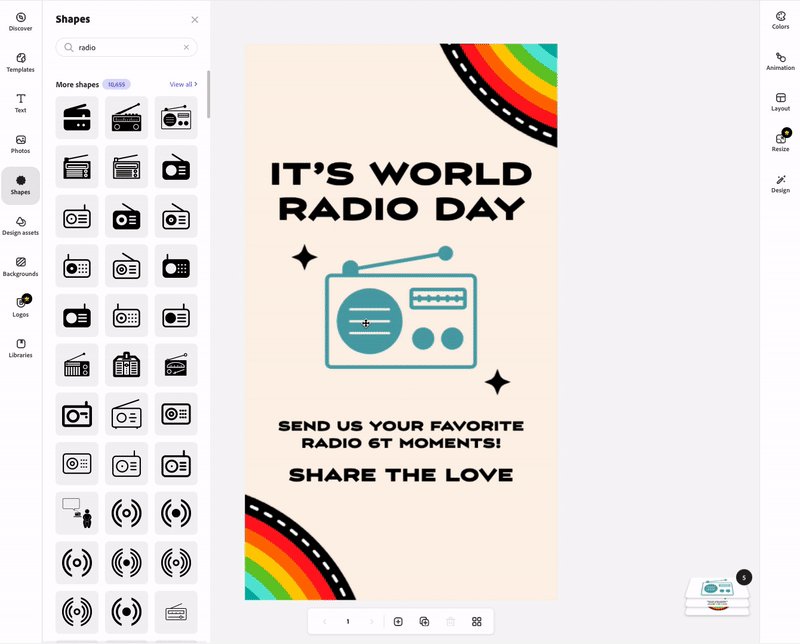
Once you’re in the editor view, the left-hand menu offers a variety of assets to browse, search, and insert. Add new text boxes, photos (from Adobe Stock), design assets like stickers and textures, and of course, shapes – from basic polygons to every Noun Project icon you could want, right at your fingertips.
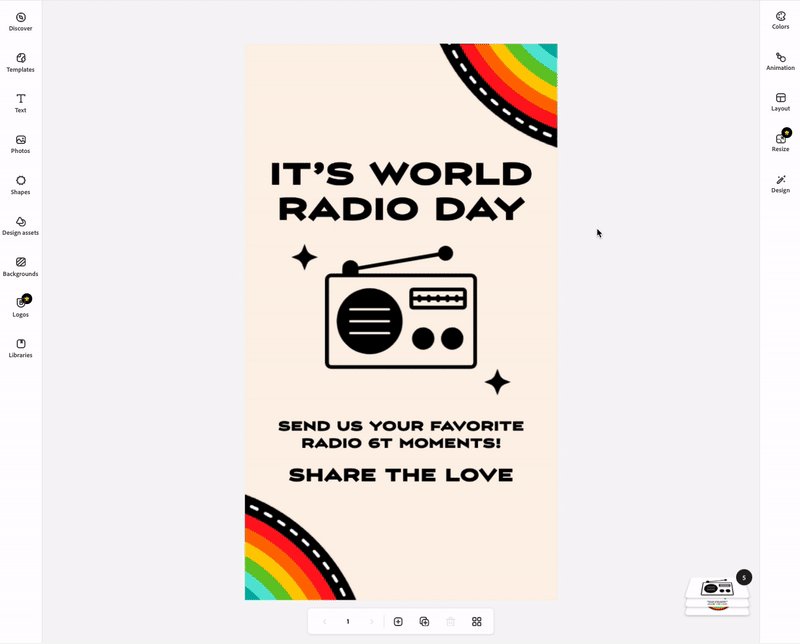
Searching in shapes pulls from our enormous icon library, and clicking any icon will place it onto your canvas to move, resize, flip, and recolor from the right-hand column. Let your imagination run wild as you insert as many icons as you want!

Using Icons in Your Design
Icons are the best friend of design – a concise, minimalistic way to communicate an idea visually. The beauty of icons is their versatility; you can use them to distill key points in a business presentation or construct an eye-catching pattern as a backdrop.
Here are a few of our favorite ideas from Adobe Express:
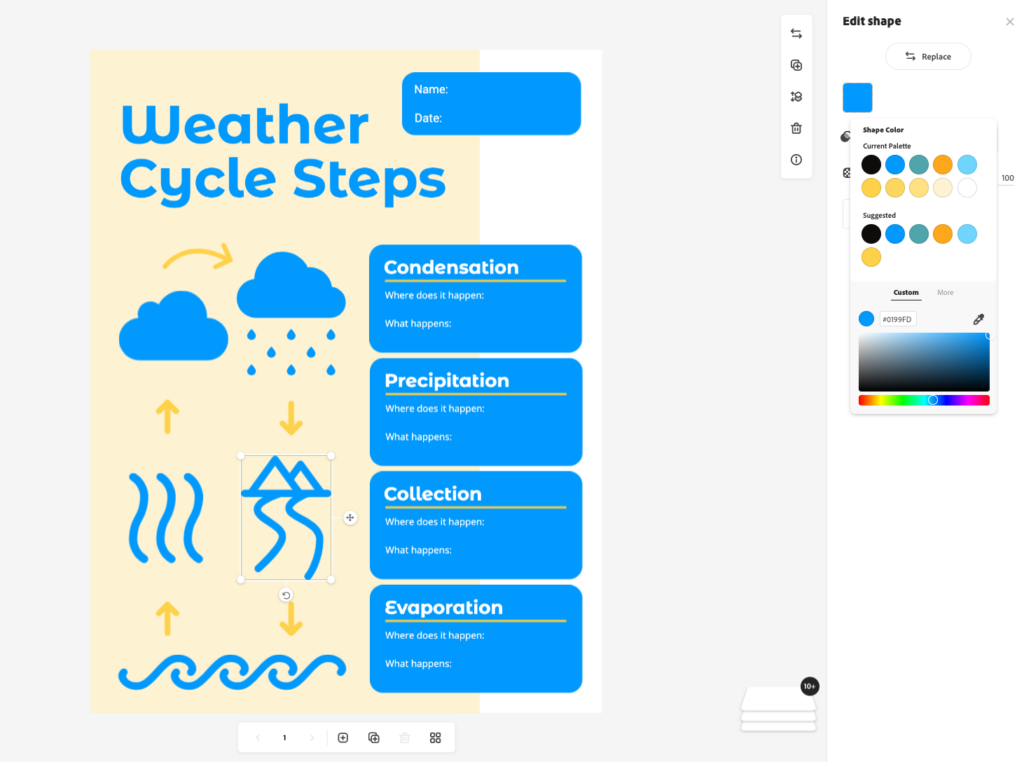
Infographics
Use icons to convey key ideas, show relationships between concepts, or demonstrate steps in a process.
Picking similar icons (that share a similar fill or stroke style, as well as other visual attributes like curved vs. sharp corners) will help your design remain visually cohesive.

Minimalist Imagery and Logo Design
Sometimes a simple flat icon is the star of the show. Pick a central icon to serve as a logo, or combine two shapes like the pet logo below. Channel your inner Swiss minimalist to say more with less as you let a strong icon shape lead the direction of the composition.

(Tip: you can even easily manipulate text curvature by selecting a text box and adjusting the size, font, and “Curved” option).

Decoration
Use floral motifs, frames, banners and more to add a pleasing flourish to your design. Echoing motifs from your photo content with clean, minimalist or hand-drawn decorative elements can help tie the composition together.

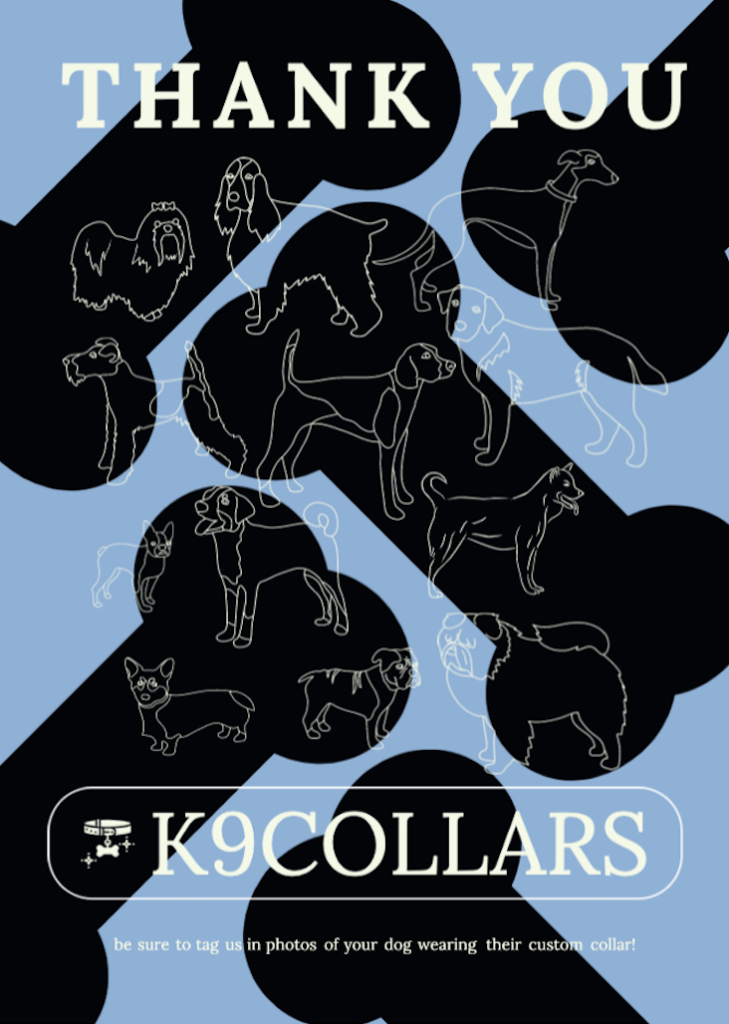
Eye-Catching Patterns
Observe the texture, rhythm, and white spice created by combining multiple icons together. Using icons in the same style – like the thin outlined icons below – can lend a design a sense of aesthetically-pleasing repetition.


Curious about what Noun Project’s Icon API can do for your app or website?
Check out our API page for more examples and information about how integrating our icon library can unleash the creative possibilities.